Diseño especulativo
En esta actividad, se nos requiere elegir un objeto físico cotidiano que usemos generalmente, analizar sus affondances, contextos de uso y aplicarle tecnología para facilitar la manera de interactuar con él. En este caso, el objeto elegido es una cucharilla de café, el cual tras analizarlo, valoraremos los tipos de interacciones digitales que los usuarios pueden tener con él, para mejorar sus prestaciones como objeto, además de su dependencia y relación con los escenarios de interacción en los que se usa.
Affordances:
Revisando la morfología del objeto, podemos intuir algunos affordances perceptibles: es algo para ser agarrado, tiene cierta curvatura o forma ergonómica para adaptarse a alguna parte del cuerpo. Además su acabado romo insinúa cierta seguridad y comodidad en su utilización. Por su material, normalmente de acero inoxidable, podemos barruntar que es un instrumento fácilmente esterilizable y duradero, capaz de soportar altas y bajas temperaturas además de grandes impactos. Su uso puede estar asociado a acciones como rascar, cavar, hacer palanca… Pero en este caso en sí, su principal utilidad: utensilio para poder comer, es un affordance oculto, ya que si se lo ofreciéramos a un indígena de una tribu que nunca ha visto nada igual, probablemente su primera acción con este instrumento no sería utilizarlo para comer. Dependiendo de la percepción del usuario y de la imaginación que este tenga para usar la cuchara, podemos hablar de un affordance falso, inexistente, o de un rechazo correcto.
Aprovecharemos este enigma o carencia de affordance para descontextualizar, especular e inventar una nueva interacción, añadiéndole parte de tecnología y carácter social al utensilio.
Escenarios o contextos de uso:
Normalmente este objeto es utilizado en una gran diversidad de espacios donde es común comer, desde cualquier hogar, comedores, restaurantes, bares, colegios, guarderías, hospitales, residencias de ancianos, incluso en servicios de caterings de algunos transportes públicos como trenes y aviones (principalmente en occidente, ya que en otras culturas es común el uso de palillos y manos entre otros). Es un objeto comúnmente utilizado para una de las primeras necesidades del ser humano, alimentarse. Pero en algunos contextos como en el de bebés lactantes, este utensilio es raro y se suelen utilizar tetinas con un affordance similar al pezón materno. Esto nos lleva a pensar qué pasaría si descontextualizamos el uso de la cuchara en el ámbito infantil, y se nos ocurre que podría ser un widget que se introdujera en el pañal del bebés y éste nos avisara de las principales preocupaciones de los padres, como es la temperatura del bebé, el número de micciones que ha realizado, las horas que ha dormido o si hay que cambiarle el pañal, entre otras cosas.
Monitor de control y seguimiento del bebé
Con solo instalar nappyfy en el pañal del bebé, descargar su aplicación móvil y sincronizar el dispositivo, los padres podrán estar tranquilos, y recibir de forma instantánea un reporte con lo que está pasando con su bebé: temperatura, humedad, movimiento…
Características del producto:
- Compatible y adaptable a cualquier tipo y talla de pañal, independiente del peso y estatura.
- Inalámbrico. Su batería tiene autonomía para una semana y su cargador funciona con cualquier cable usb-c.
- Reutilizable y respetuoso con el medio ambiente. Se limpia facilmente con agua caliente (como una copa menstrual).
- Función termómetro: Recoge información acerca de la temperatura del bebé avisando de picos de febrícula y fiebre.
- Indicador de humedad. Avisa en % cuando el pañal deber ser sustituido por otro.
- Control del número de micciones. Detecta el número de pipís realizadas por el bebé.
- Modo noche. Se ilumina y funciona de linterna tenue para facilitar el cambio de pañal en plena oscuridad.
- Detector de calidad y duración del sueño.
- Aviso de llanto nocturno.
- Detector de cólicos y/o gases.
- Detención de movimientos.
- Contador de pasos y metros gateados y andados.
- Avisos de variación en el color de deposiciones.
Bibliografía
Armengol, D., Casacuberta, D., Chacón, J., Garreta, M., Gondomar, R., Mora, A., Mora, J., Membrives, J., Monjo, T., Mor, E., Nieto, J., Zambrano, J. Diseño especulativo. Design Toolkit. UOC. http://design-toolkit.uoc.edu/es/diseno-especulativo/
Caballero, A.J., Mercado, O. (2018) Affordance y Diseño. Universidad Autónoma Metropolitana. Ciudad de México. https://www.casadelibrosabiertos.uam.mx/contenido/contenido/Libroelectronico/Affordance-diseno.pdf
















 Aquest és un espai de treball personal d'un/a estudiant de la Universitat Oberta de Catalunya. Qualsevol contingut publicat en aquest espai és responsabilitat del seu autor/a.
Aquest és un espai de treball personal d'un/a estudiant de la Universitat Oberta de Catalunya. Qualsevol contingut publicat en aquest espai és responsabilitat del seu autor/a.
Buenísimos los vídeos del Hormiguero Laura, qué curiosos y divertidos, gracias por compartirlos !
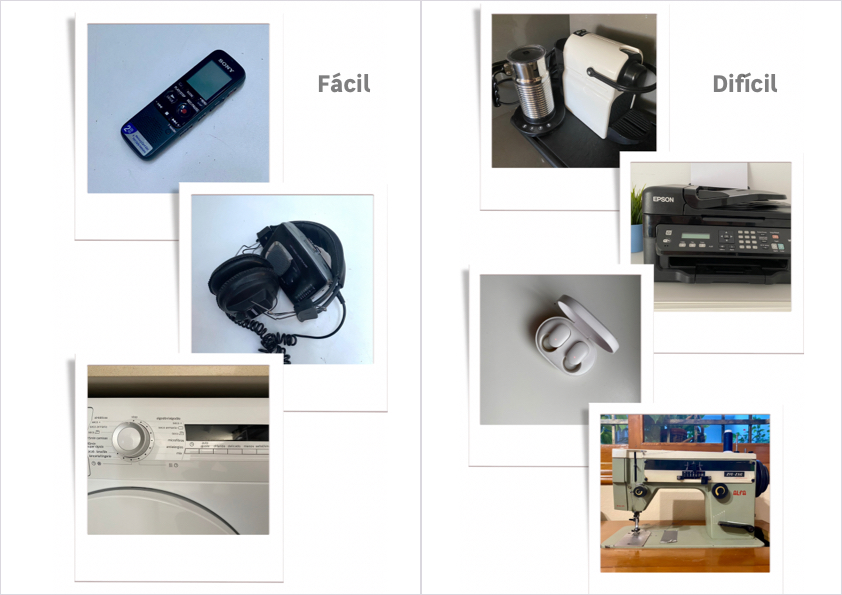
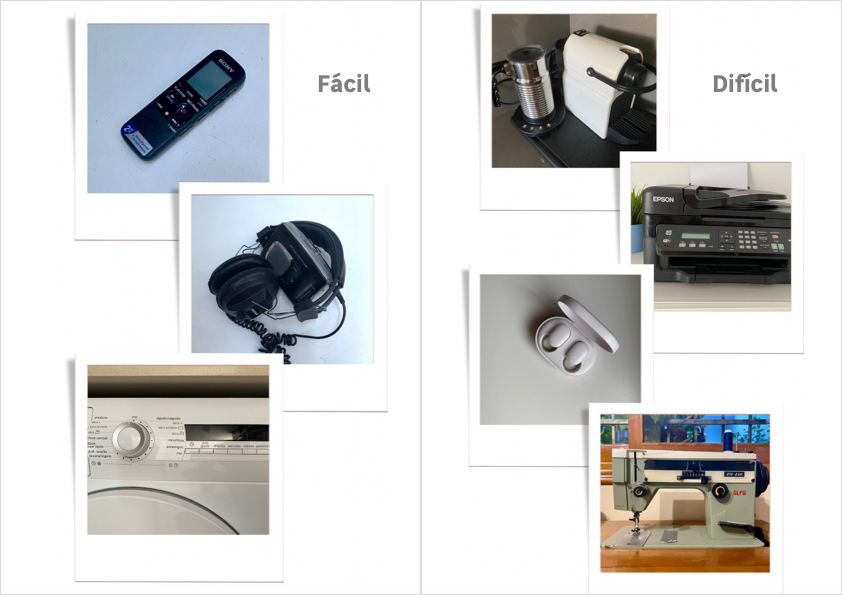
Pues viendo las publicaciones de los compañeros, veo que tenía una idea equivocada de lo que es una interfaz, primero tenía una visión digital del concepto y el ejercicio me ha hecho pensar en las analógicas, que centraba en algún tipo de panel. Ahora viendo , por ejemplo , que puede ser un boli, una libreta, veo que yo puse como interfaz fácil una cafetera de cápsulas, que contrastando con un boli ,es mucho más difícil, de hecho tu misma lo has clasificado como difícil , por lo que la percepción es totalmente diferente.