
5. Diseño de interacción: Videocomunicación
1. Storyboard de las secuencias de interacción de la app
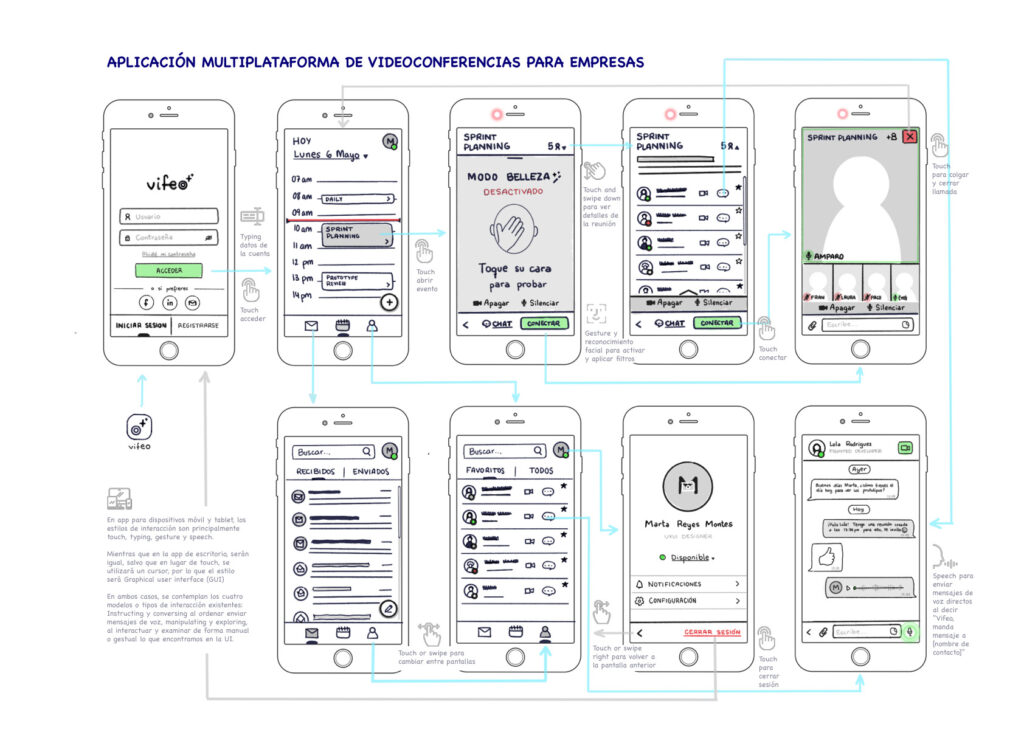
Continuando con el análisis realizado en la PAC3 con el Value Proposition Canvas, se escoge una de las oportunidades o funcionalidades propuestas (Gain creator), para llevar a cabo el storyboard de nuestra nueva aplicación de videocomunicación. En este caso nos hemos decantado por la funcionalidad del filtro de maquillaje para mejorar el aspecto facial de los participantes.

2. Bocetado o sketching básico de la app de videocomunicación
En segundo lugar y siguiendo el resto de necesidades y problemas detectadas en el Value Proposition Canvas, procedemos a prototipar a muy bajo nivel (sketching) lo que sería nuestra propuesta de app de videocomunicación. La he contemplado como multidispositivo, por lo que estaría disponible tanto para móvil, tablet, como para escritorio. En este caso, se ha optado por bocetar el móvil, siguiendo la filosofía mobile first (diseñar antes el dispositivo más pequeños con las funcionalidades más prioritarias)

[Descarga la entrega completa en pdf]
Bibliografía
Armengol, D., Casacuberta, D., Chacón, J., Garreta, M., Gondomar, R., Mora, A., Mora, J., Membrives, J., Monjo, T., Mor, E., Nieto, J., Zambrano, J. Design Toolkit. UOC. http://design-toolkit.uoc.edu/es/
Gondomar Miñana, R. (2021). Cuaderno de Diseño de interacción. UOC. http://quadern-disseny-interaccio.recursos.uoc.edu/es/
Golden Krishna (2017) UX London 2017 on Vimeo https://vimeo.com/226003326
Jakobsone, L. (2017) Critical design as approach to next thinking https://www.tandfonline.com/doi/citedby/10.1080/14606925.2017.1352923?scroll=top&needAccess=true
Marquardt, N. (2013) Proxemic Interactions Tutoria http://www.nicolaimarquardt.com/proxemics-its.html
Moderna de pueblo (2022) Dismofia por selfie https://www.instagram.com/p/CeilXtetxx2/
Recursos iconográficos https://www.flaticon.es/ https://akveo.github.io/eva-icons
 Aquest és un espai de treball personal d'un/a estudiant de la Universitat Oberta de Catalunya. Qualsevol contingut publicat en aquest espai és responsabilitat del seu autor/a.
Aquest és un espai de treball personal d'un/a estudiant de la Universitat Oberta de Catalunya. Qualsevol contingut publicat en aquest espai és responsabilitat del seu autor/a.
Debatcontribution 0el 5. Diseño de interacción: Videocomunicación