Publicat per 
Publicat per 
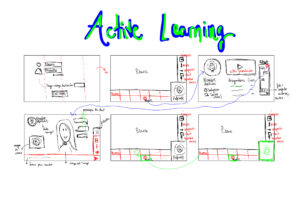
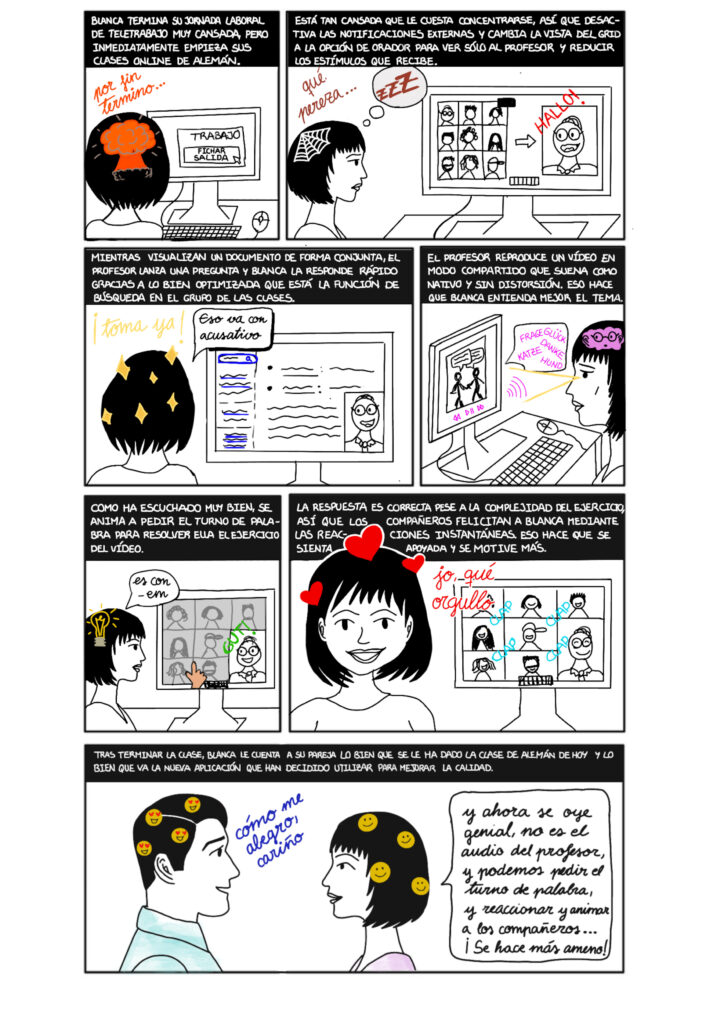
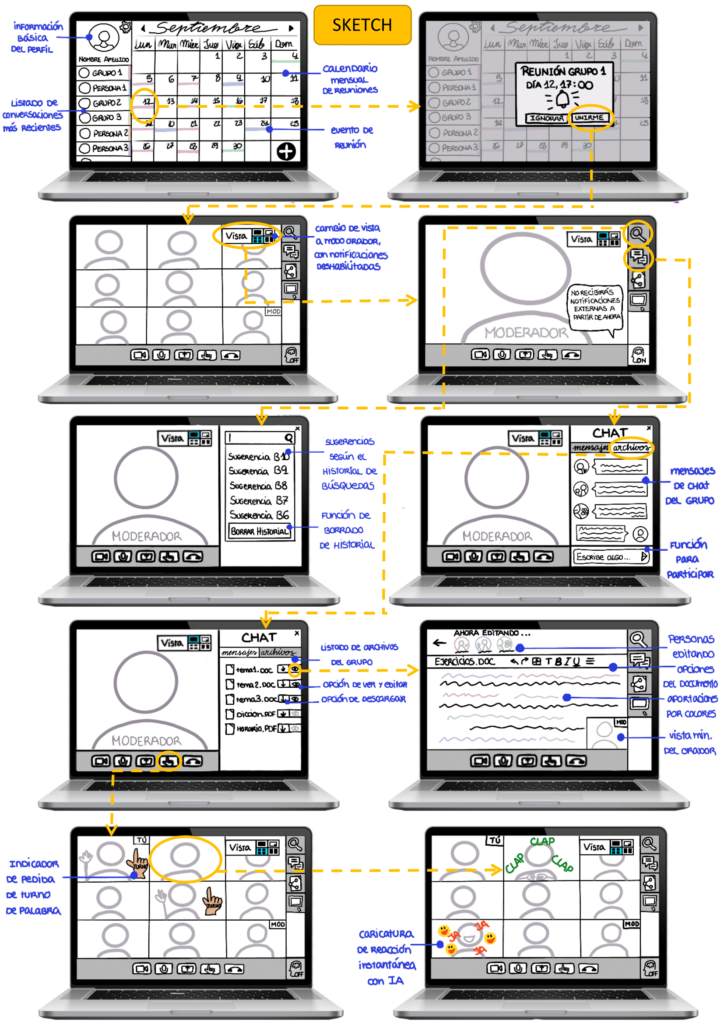
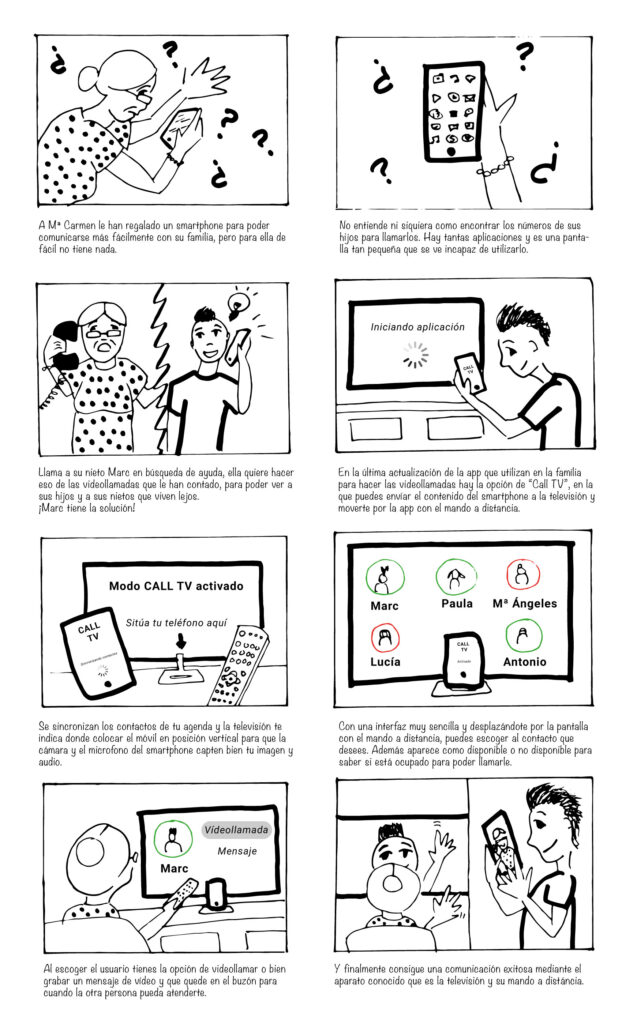
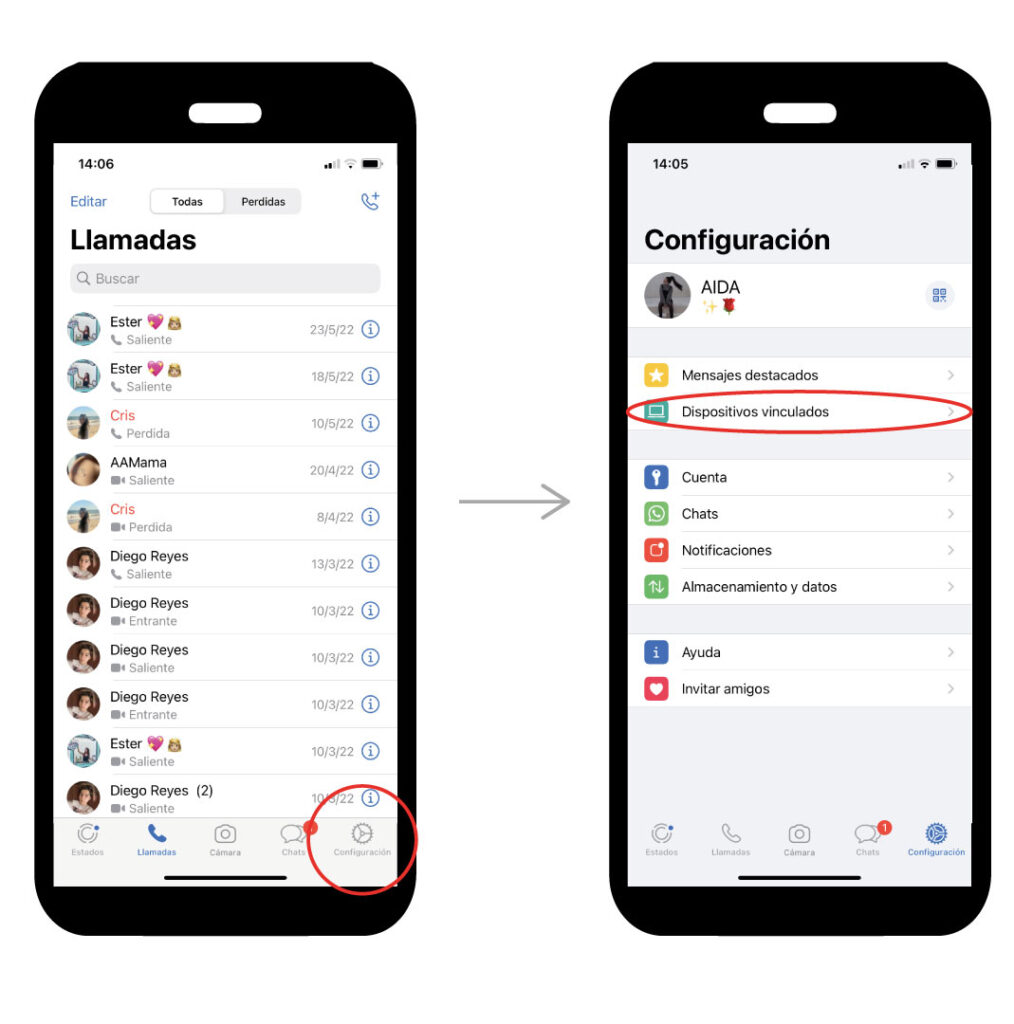
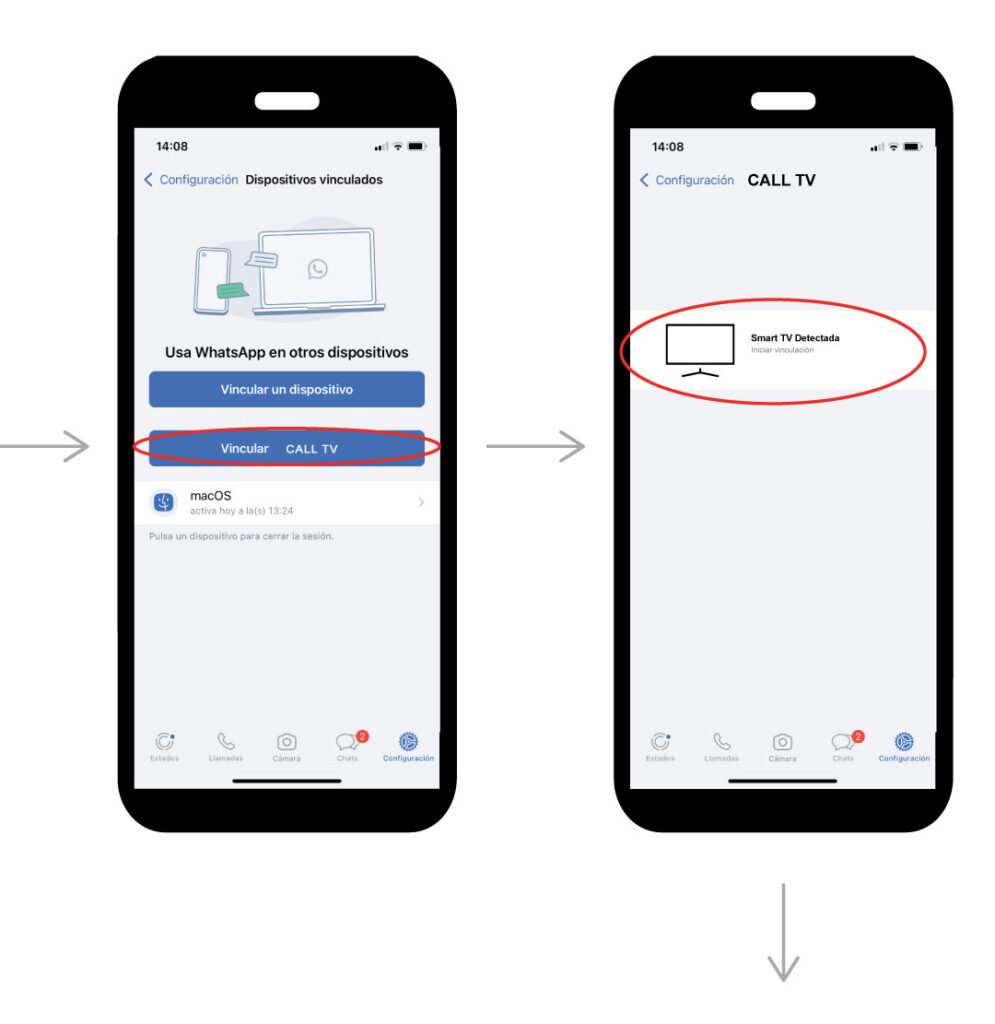
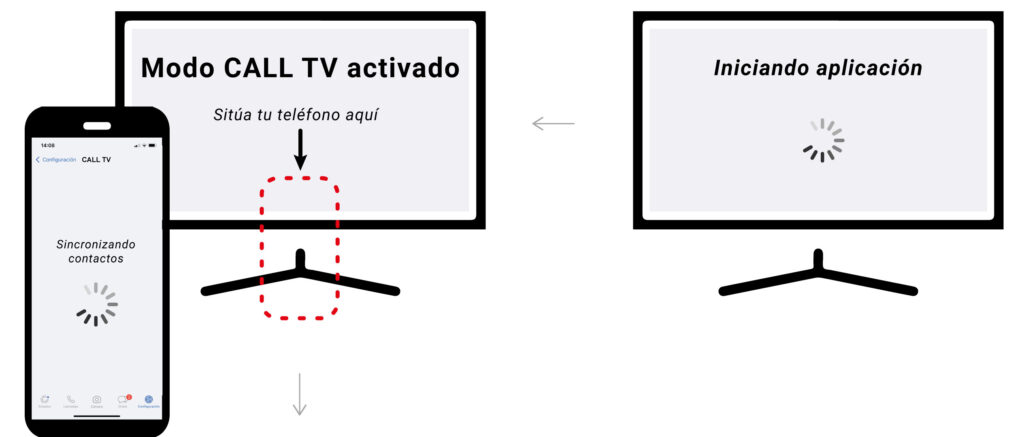
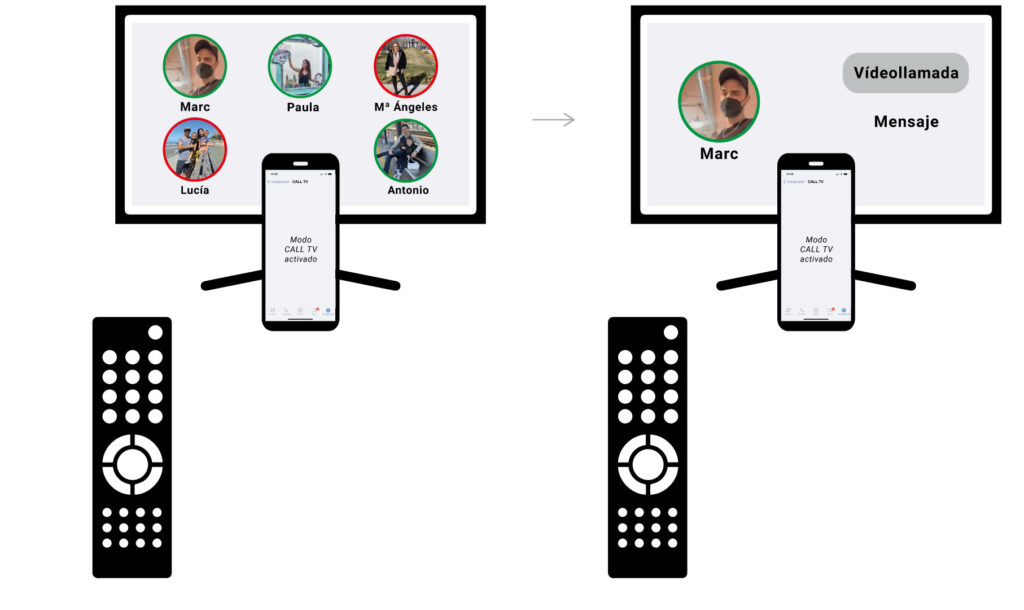
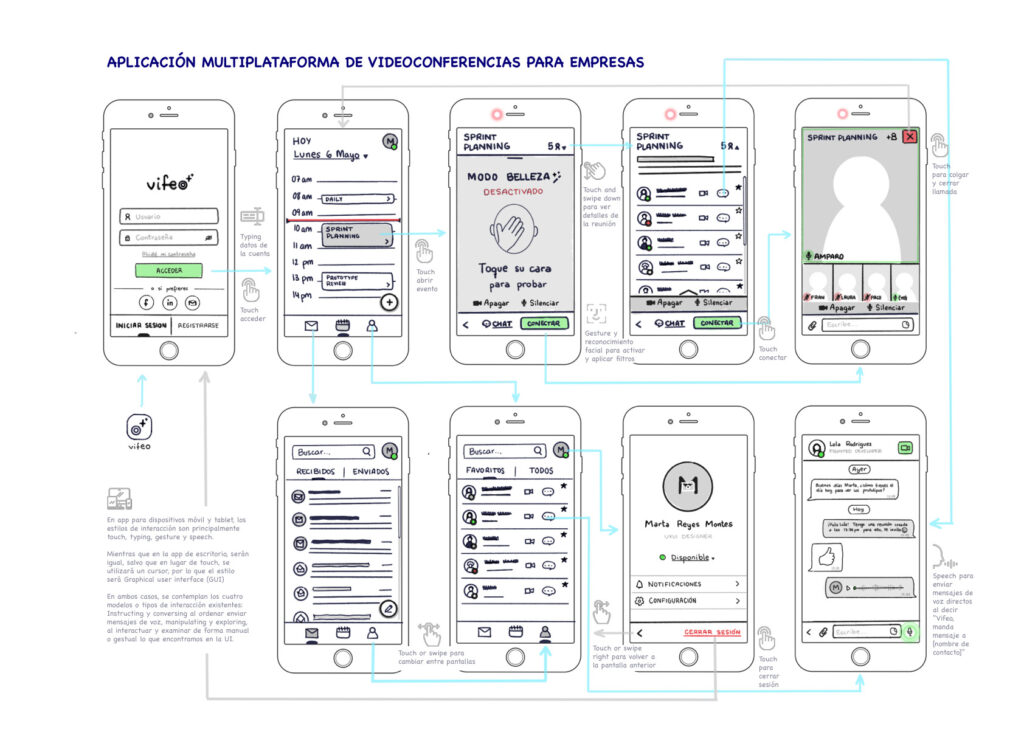
Os presento el StoryBoard y el Sketch de la app de videollamada desarrollada para la PEC 5. Dicha app está destinada a…
Os presento el StoryBoard y el Sketch de la app de videollamada desarrollada para la PEC 5. Dicha app está destinada a la realización de videollamadas en entornos educativos, cuyo fin principal es crear una interacción más directa entre los alumnos (respecto a las app ya existentes, tras…
Os presento el StoryBoard y el Sketch de la app de videollamada desarrollada para la PEC 5. Dicha app…


Os presento el StoryBoard y el Sketch de la app de videollamada desarrollada para la PEC 5. Dicha app está destinada a la realización de videollamadas en entornos educativos, cuyo fin principal es crear una interacción más directa entre los alumnos (respecto a las app ya existentes, tras haber detectado este déficit en el análisis en la PEC 3). También se ha buscado crear un entorno más dinámico, con el fin de mantener al alumno activo en atención.
¡Espero que os guste!











 Aquest és un espai de treball personal d'un/a estudiant de la Universitat Oberta de Catalunya. Qualsevol contingut publicat en aquest espai és responsabilitat del seu autor/a.
Aquest és un espai de treball personal d'un/a estudiant de la Universitat Oberta de Catalunya. Qualsevol contingut publicat en aquest espai és responsabilitat del seu autor/a.
Debatcontribution 0el Diseño de interacción: Videocomunicación
No hi ha comentaris.
Heu d'iniciar la sessió per escriure un comentari.