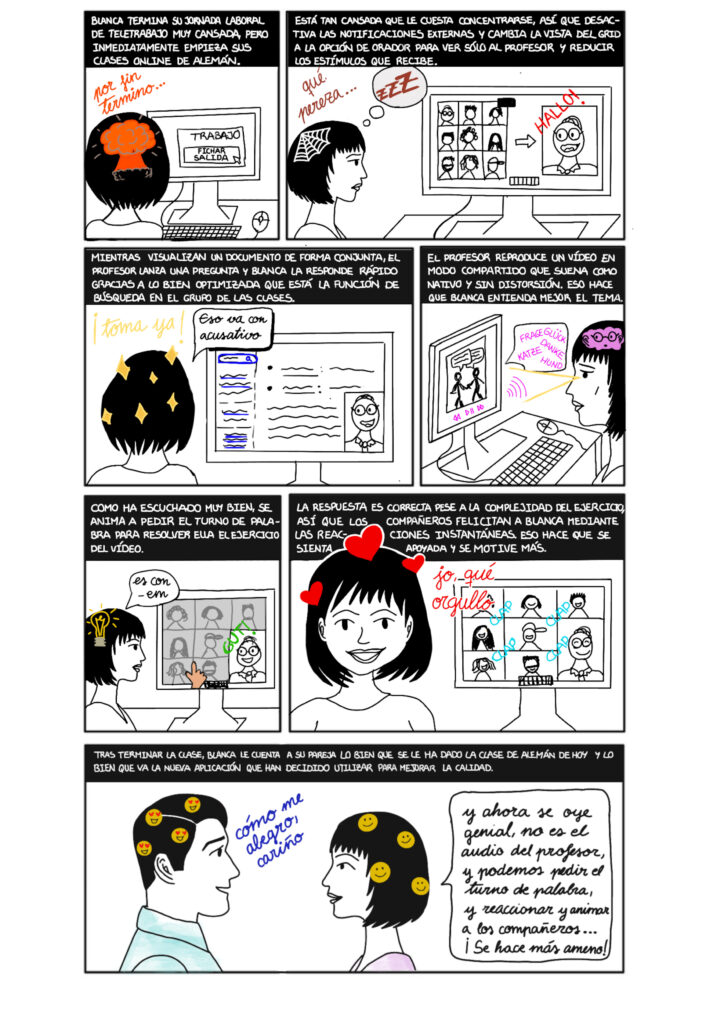
Tras analizar los resultados obtenidos en el formulario por parte de usuarios de apps de videocomunicación durante sus clases de alemán, se ha creado un Storyboard intentando incluir las principales sensaciones o sentimientos expresados por los participantes con el fin de establecer un escenario base sobre el que trabajar en el diseño centrado en el usuario de una app de videocomunicación. A continuación, se puede consultar.

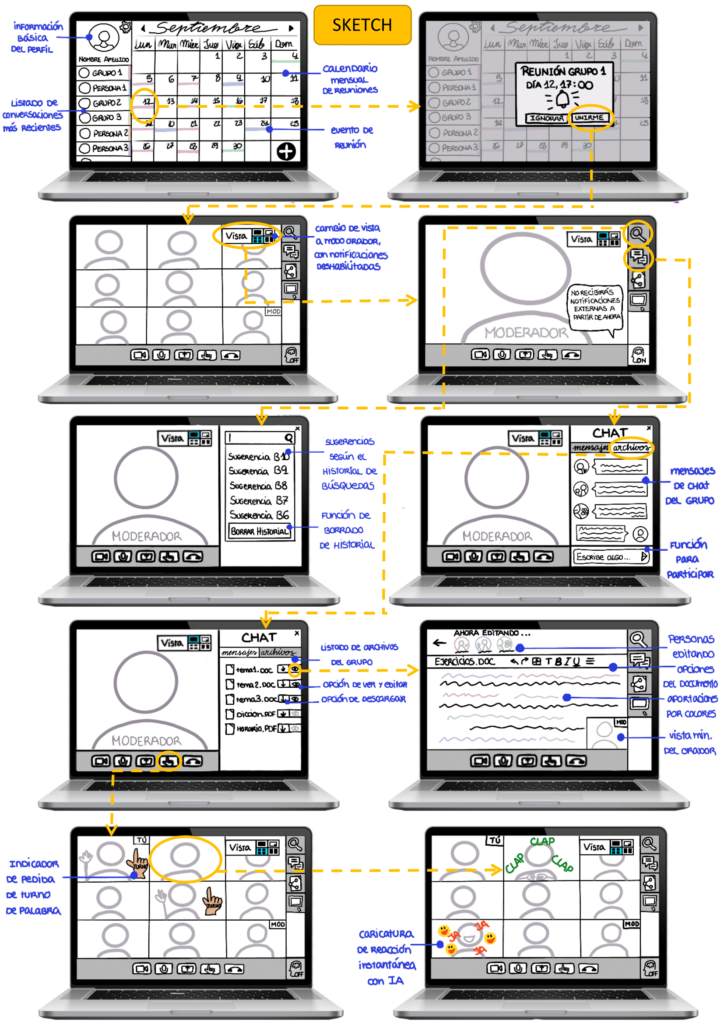
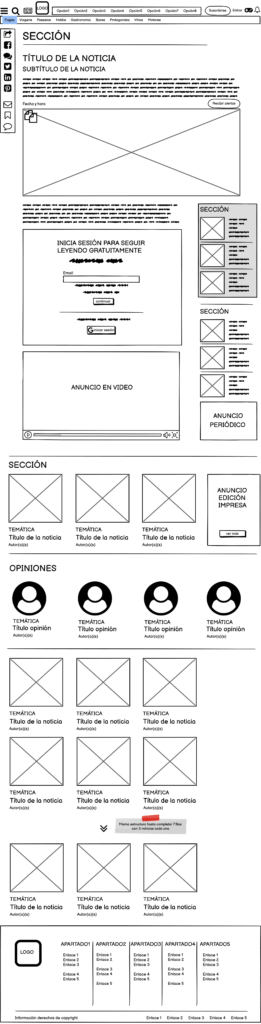
Una vez definido el escenario base, se ha pasado a diseñar un primer boceto de la aplicación. Para ello hemos tenido en cuenta los problemas que los participantes admitieron encontrar durante su experiencia en clases online de alemán, así como las sugerencias que propusieron y las aplicaciones externas que se veían obligados a utilizar debido a la falta de funcionalidad de las aplicaciones existentes en el mercado actualmente.
La propuesta de valor se ha centrado principalmente en:
- Un calendario inicial para organizar las reuniones.
- El cambio de visualización de los compañeros y el profesor.
- La deshabilitación de las notificaciones externas a la aplicación para facilitar la concentración y evitar distracciones.
- La búsqueda eficiente de contenido tanto en chat como en archivos para una fácil encontrabilidad de la información.
- La posibilidad de editar y trabajar conjuntamente en ficheros de forma simultánea a la hora de corregir ejercicios conjuntos, por ejemplo.
- La opción de pedir turno de palabra tanto pulsando un botón como levantando la mano y que la IA capte el mensaje y se lo transmita al moderador o profesor.
- Las reacciones instantáneas que se ejecutan automáticamente al detectar la IA algún gesto como sonrisas, aplausos, etc. con el fin de evitar la pereza y poder facilitar la comunicación y el apoyo entre los alumnos de la clase.

Sin duda, hay algunas otras cosas que se podrían mejorar o incluir. Sin embargo, en este primer diseño se ha centrado la atención en las mejoras que se podrían incluir, más que en cómo mejorar lo ya existente en otras aplicaciones. Por ejemplo, se expone el caso de la pizarra virtual en la que una IA convertiría también los esquemas mal escritos del profesor en texto cuando sea necesario y tenga soporte de formas por defecto para facilitar la legibilidad de los apuntes.
De esta forma, se pretende que la aplicación mejore la experiencia teniendo en cuenta tanto las facilidades de hacerlo online como los elementos que los usuarios echaban de menos de la categoría presencial de la educación presencial.







 Aquest és un espai de treball personal d'un/a estudiant de la Universitat Oberta de Catalunya. Qualsevol contingut publicat en aquest espai és responsabilitat del seu autor/a.
Aquest és un espai de treball personal d'un/a estudiant de la Universitat Oberta de Catalunya. Qualsevol contingut publicat en aquest espai és responsabilitat del seu autor/a.
Debatcontribution 0el PEC 5 – Diseño de Interacción: La Videocomunicación.
No hi ha comentaris.
Heu d'iniciar la sessió per escriure un comentari.