PEC 1. Observación Conductual
PEC 1. Observación Conductual
El recorrido elegido para elaborar el mapa de experiencia ha sido la recarga del abono transporte y el acceso a los andenes, en este caso en una estación que utilizo diariamente, en mi barrio, en el centro de Madrid.

He elegido esta experiencia para mapear por varias razones:
- Lo primero por el contexto, se trata de una situación habitualmente de cierto estrés, a primera hora de la mañana cuando vamos al trabajo. Descubrir que tienes que recargar la tarjeta genera fricción (Pain points) y ofrece muchos puntos de mejora.
- Lo segundo porque en un solo recorrido, o journey, interactúas con varios dispositivos que, en principio, están conectados entre sí y trabajan de manera coordinada. Esto me permite explorar la idea de “ecosistema de artefactos” o paisaje de dispositivos sobre la que reflexionan Janler y Stolterman en su artículo “The Meaning of Interactivity—Some Proposals for Definitions and Measures”: “Artifact ecology” (Bødker & Klokmose, [ 3]) y “device landscape” (Stolterman, Jung, Ryan, & Siegel, [72])
- Otra razón por la cual he elegido esta experiencia es porque con este único recorrido he podido explorar tres diferentes dispositivos o sistemas propuestos cómo base para la actividad.
- Por último, actualmente estoy realizando este recorrido 2 días por semana, estamos con un modelo de trabajo híbrido, pero durante muchos años es algo que he realizado diariamente y se trata de una experiencia con un gran impacto en mi día a día y, especialmente, los días que descubro que ha caducado el abono transporte me encuentro con varios puntos de fricción que si se mejorasen tendrían un enorme impacto positivo, sobre todo por la frecuencia o recurrencia de la actividad.
Los dispositivos
Los dispositivos o sistemas con los que se interactúa en la experiencia que he analizado, son los siguientes:
Dispositivo de recarga o compra de abonos
Se trata de un interfaz que permite seleccionar el tipo de abono que necesitamos comprar o recargar, con el que interactuamos a través de una pantalla táctil fundamentalmente y que sirve de dispositivo de salida y entrada de datos principal en el sistema. Este dispositivo cuenta con un sistema complementario basado en la voz, con un interfaz conversacional que mejora su accesibilidad.

Dispositivo de pago
Es un dispositivo adicional que está instalado en las máquinas de compra/recarga y que de forma coordinada con el dispositivo de recarga nos permite pagar el importe requerido, introducir la tarjeta y el código de seguridad o, introducir los billetes en el caso del pago en efectivo. En el ámbito de la accesibilidad, el dispositivo cuenta con refuerzos sonoros y superficies táctiles con mensajes en braille que permiten utilizarlo a personas con capacidades diferentes, aunque con cierto nivel de dificultad.

Dispositivo de consulta de frecuencia de trenes
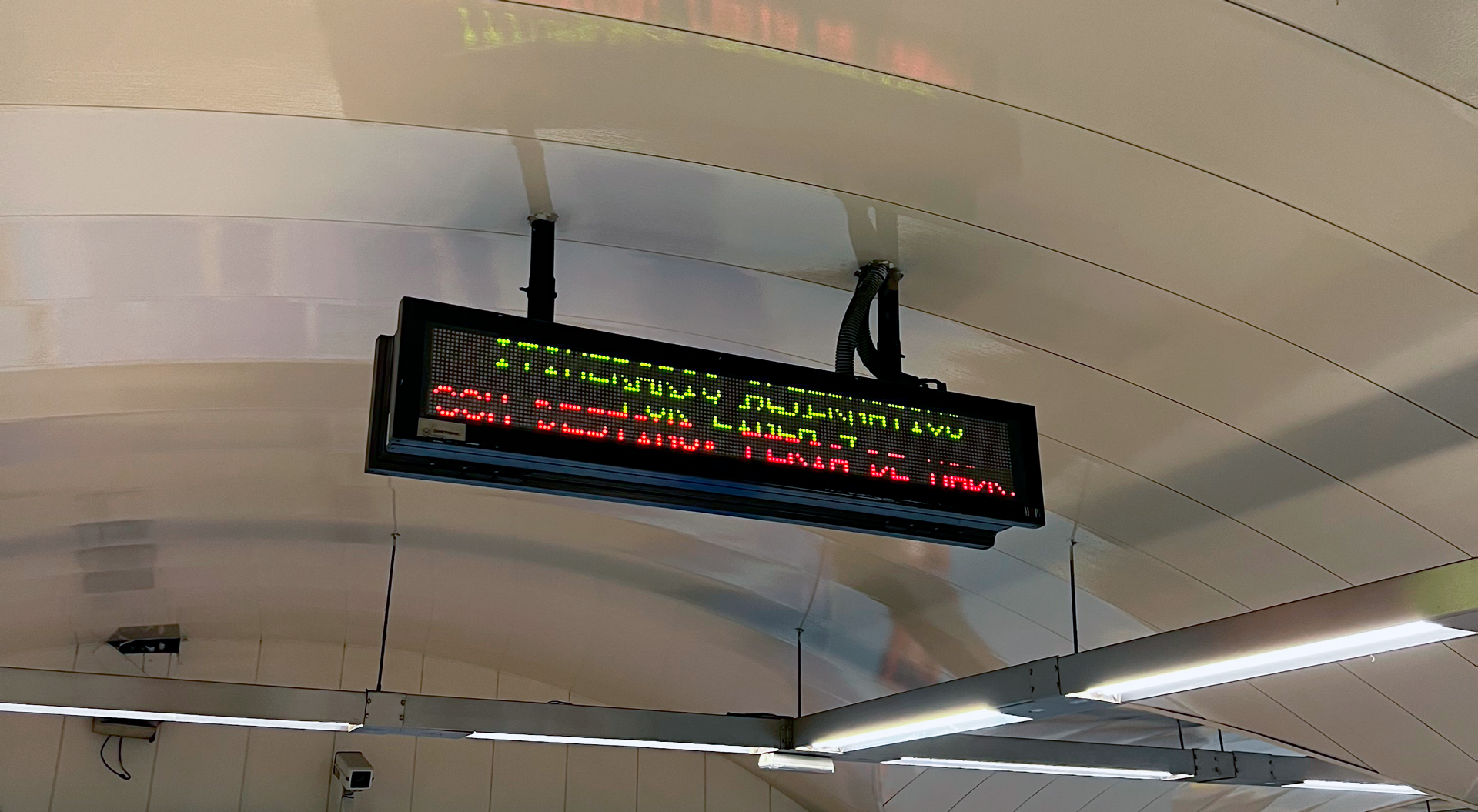
Se trata de una pantalla que podemos ver sobre los tornos de acceso que nos informa sobre los minutos restantes hasta la llegada del próximo tren. Se trata de un dispositivo exclusivamente de salida que simplemente consultamos observando la pantalla. De forma adicional, este dispositivo cuenta con un sistema de mensajes de audio que permite a personas con capacidades diferentes, por ejemplo invidentes, recibir esta misma información.

Tornos de acceso
Los tornos de acceso son los dispositivos que controlan el acceso a los andenes y cuentan con diferentes elementos de entrada y salida de datos para realizar esta función. La principal es el lector de tarjetas que desbloquea los brazos del torno cuando acercamos un abono transportes válido.

Adicionalmente, el torno cuenta con dos pequeñas pantallas que informan a los usuarios, por un lado, del sentido u orientación de los accesos (entrada o salida), mostrando una flecha verde o un aspa roja que nos indica cuales podemos emplear para cada caso y, por otro lado, una segunda pantalla, en la parte superior de los tornos, sirve para recibir una información mínima del estado de la validación del abono una vez que lo hemos acercado al lector de tarjetas. El torno de acceso también cuenta con un sistema adicional de audio que sirve como refuerzo sonoro del estado de la validación o de ayuda a la accesibilidad.

Los sujetos de observación
Además de utilizarme a mi mismo cómo sujeto de observación, la cantidad de personas que cruzan los tornos diariamente me ha permitido observar en las mismas circunstancias a otras personas en un pequeño espacio de tiempo, por ejemplo, detectando cierto nivel de frustración cuando descubren que ha caducado su abono al pasar por el torno. Esto, en cierto modo, ha ampliado el total de datos recabados y ampliado mi percepción del gran potencial de mejora que tiene este proceso y el recurrente impacto que tiene en el día a día de los usuarios habituales del transporte público, en este caso el metro, en Madrid.

Primeras conclusiones de la observación
Desde un primer momento, podemos ver la dificultad que supone el diseño de una experiencia que tiene lugar utilizando diferentes dispositivos o sistemas que deben sincronizarse entre sí. Precisamente esta dificultad permite detectar muchos puntos de fricción con los usuarios y poder plantearnos el reto de abordar potenciales mejoras, punto a punto. Por ejemplo. ¿Porqué esperar a que se valide el abono en los tornos para informar al usuario? ¿No se podrían diseñar alternativas a esto? ¿Por qué estamos obligados a realizar el pago en las máquinas en el momento de viajar? ¿No se podría mejorar todo esto con una aplicación que informase a los usuarios de próximas renovaciones e incluso realizar el pago, cómodamente, desde cualquier lugar?
Cómo vemos, el análisis intencionado y desde una perspectiva de diseño de experiencia del recorrido, ya directamente arroja mucha información sobre la actividad y una serie de puntos de fricción que, aparentemente, tienen un gran margen de mejora que he intentado reflejar en el mapa de experiencia generado a partir de los datos de la observación.
Enlace al mapa de experiencia. Tablero de Figma.
Bibliografía
- Saul Greenberg, Sheelagh Carpendale, Nicolai Marquardt, Bill Buxton (2012). Sketching User Experiences: The Workbook. Morgan Kaufmann.
- David Benyon (2013). Designing Interactive Systems. Pearson.
- Janlert, L.-E., & Stolterman, E. (2017). The Meaning of Interactivity—Some Proposals for Definitions and Measures. Human-Computer Interaction.
Webgrafía
- Universitat Oberta de Catalunya (14 octubre 2021) Design Toolkit. https://design-toolkit.uoc.edu/es
 Aquest és un espai de treball personal d'un/a estudiant de la Universitat Oberta de Catalunya. Qualsevol contingut publicat en aquest espai és responsabilitat del seu autor/a.
Aquest és un espai de treball personal d'un/a estudiant de la Universitat Oberta de Catalunya. Qualsevol contingut publicat en aquest espai és responsabilitat del seu autor/a.
Debatcontribution 0el PEC 1. Observación Conductual
No hi ha comentaris.
Les intervencions estan tancades.
Heu d'iniciar la sessió per escriure un comentari.